え!まだ画像遅延読み込みしてないの!?と言われないためにlazysizesを使ってみた
最近妻の写真しか撮ってない疑惑があります。僕です。
画像遅延読み込みってなんぞ
みなさん画像遅延読み込みしていますか?ウェブページを表示する際に、「画面外の画像が読み込み終わるまで待ってるなんてナンセンスだぜ!」って考えの元、スクロールに合わせて後から読み込もうぜって技術です。
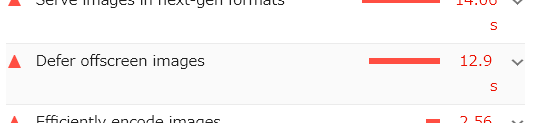
Lighthouse(ウェブページの品質改善の指針をチェックしてくれるGoogleが出しているツール)での採点項目にもなっていますね。Defer offscreen imagesってやつです。
Defer offscreen imagesのスクショ。遅延読み込みしないと真っ赤

画像の遅延読み込みを実現するにもいろんな方法がありまして、wordpressのプラグインでももちろんできますし、Chrome 76以降では画像にloading=”lazy”を追加するだけで遅延が実行されるってのもあります。他ブラウザでは非対応ですけど。
遅延読み込みはlazysizesで行うことに
そんな中僕が選んだのはlazysizesでした。理由はなにより背景画像の遅延読み込みに対応しているからです。
このブログの記事一覧のサムネイルは全部背景画像で出しています。html的にどうなんだろうとも思いますが扱いやすいので。なので背景画像に対応していないとダメなんですよ。
他にもlazysizesの利点はあるんですが、詳しい使い方もあわせて下記の記事を参考にすればいいと思います。僕もそうしたので。
背景画像も遅延読み込み可能。万能Lazyloader、lazysizesの使い方 | WEMO
画像の遅延読み込みをしたいとき、何を使用しますか?私は「lazysizes」を発見してからというもの、ずっとこいつにお世話になっています。個人的に、画像をimgタグではなくbackgroundに指定するのが好きなのですが、lazysizesだと背景画像も簡単に遅延読み込み可能ということで愛用するようになりました。また、jQueryなどのフレームワークに依存せずに動作でき、軽量なうえにiframeやウィジェットなどのスクリプトなども遅延読み込みさせることができるという優れもの。公式デモサイトはこちら作者はあのhtml5shivを使った人らしい。これは信頼できますね。作者 : Alexander
wemo.tech
実際に使ってみると
そんなわけで上記記事にあるようにlazysizes.min.jsとls.unveilhooks.min.jsを読み込んで、テンプレートの背景画像が当たるタグのclassにlazyloadを追加して、data-bgに画像パスを記述してみました。
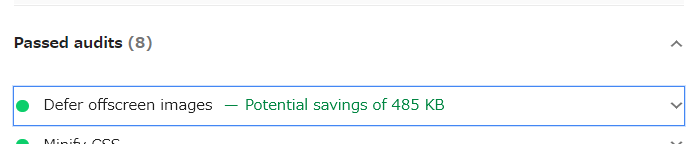
トップをLighthouseでチェックしてみると。。。
緑は一応合格だと思う

おーPassedになってますね!ただまだ485KB セービングできるポテンシャルがあるとのことです。
今後の課題
今回はテンプレート内の可能な背景画像だけを対象に作業してみましたが、まだ残っている部分もあります。
- 人気記事一覧等、プラグインが出力している画像
出力タグの編集方法は調べなきゃよくわからないですね。プラグインフォルダ内をいじると更新したときに消えそうですし、出力されたものをテンプレート内で置換するとか。。。?ちなみにトップで言われた485KBも人気記事一覧の画像です。 - 記事内で追加している画像
こちらは一般的なimgタグですね。編集画面にドラッグアンドドロップで追加した際にできるタグって、どこからいじれるんですかね。functions.phpになんか書けばいいんですかね。 - リンクカードで挿入しているサムネ
これは下の記事にあるように自分でアレンジしたブックマークレットでタグを作っているので思いついたときにやってみます。
この辺ですかね。ちょっとずつやっていきます。以上おわり!みなさんも良いせっかちページライフを!
結論
妻の写真集作れば良いんじゃね?



関連記事
スポンサーリンク
テストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキスト
テストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキスト