はてなブログから移転する上でやって置かなければならないこと、noindexとcanonicalの設定
結構前にはてなブログから逃げ出してこのブログを作成したんだけど、ブログを移行する際にはやらなきゃいけないことがある。
その中の2つがnoindexを使用した検索インデックス登録のブロックと、canonical属性を利用したURLの正規化と呼ばれるものだ。
僕も完全に理解しているわけではないが、簡単に説明する。
移行時に過去記事も持ってきている場合、中身が同じブログが2つ存在することになる。そうするとグーグル的によろしくない。コピーコンテンツの疑いがあるし、評価も分散してしまう。
そこで古いページは無視してくれとグーグルに指示するのがnoindexというメタタグだ。そしてcanonicalは、優先すべきページを指し示すためのものである。
それぞれ詳しくわかりそうなリンクを貼っておくので気になる人は見てみればよいよ。特に1つめのリンクは天下のグーグル様が直々に書いてくれているからね。
URLの正規化とは?canonical属性・タグのしくみと使い方
SEO内部対策のひとつ「インデックス最適化」の基本となるURL正規化・canonical属性とは?検索エンジンにウェブページを重複なく正しくインデックスさせるためには、インデックスすべきURLを正規化し統一させておく必要があります。ここでは。link rel=canonicalタグの使い方と注意点、利用シーンなど詳しく解説します。
www.gyro-n.com
まぁそんな超必須なことなのに、大昔にブログを移転してからめんどくさくてやっていなかった。やったとこで誰が来るものでもないし。
だが今日は珍しくなんの予定もない休日だったから、おじさん頑張っちゃおうかなー?ってな気分になったわけである。
まずnoindexなんだけど、これは設定画面から「検索に出さない」みたいなチェックがあったから試しにやってみたら全ページに入ったっぽい。
僕は記事ごとじゃなく、トップ含めた全ページ非表示でよかったからこれでいいかなって。だめだったら誰かおしえてつかぁさい。
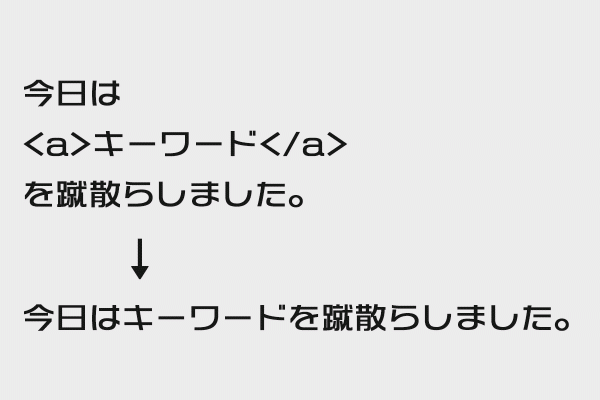
次はcanonicalの設定。これは記事ごとに移転先の同じ記事ページのリンクを指定する必要がある。でもはてなブログは記事ごとにヘッダタグをいじれないから難儀なんだよね。
ってことで本文内にJavaScriptを書いて対応。jsを使ってlinkタグを足しちゃう。
こちらの記事を参考にしました。ありがとうございます。
はてなブログでmetaタグにnoindexやcanonical設定する方法 – きりんの自由研究
はてなブログは、サイト全体のmetaタグ設定はできますが、記事毎にmetaタグ等ヘッダ操作をする事はできません。 しかし、SEO目的で特定の記事をnoindex化したりcanonical指定でページを移動の移動をgoogleクローラーに通知した場合があります。
giraffyk1.hatenablog.com
僕の場合は過去のブログで書いた全ページにやる必要があるんだけど、これがめちゃくちゃめんどくさかった。どうせそんな無いとたかをくくっていたら結構あったのよ。
あとはてな記法で書いていた記事、これはscriptタグいれられなかった。中身がなくなる。しかも一度記事作成するとあとから記法を変えられないっていうふざけた仕様。
めんどくさかったからその記事は非公開にしちゃった。もともと引き継がなきゃいけない評価も無いだろうと。
ってことで一通りやった気になったのでお終い。このへんのことはちゃんと調べなきゃなと思いながら、めんどくさがってズルズル ナウに至る。間違った理解、対応をしているって気付いてくださったかた、何卒連絡お待ちしています。
アデュー!



関連記事
スポンサーリンク
テストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキスト
テストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキストテストテキスト